43 labels or instructions wcag
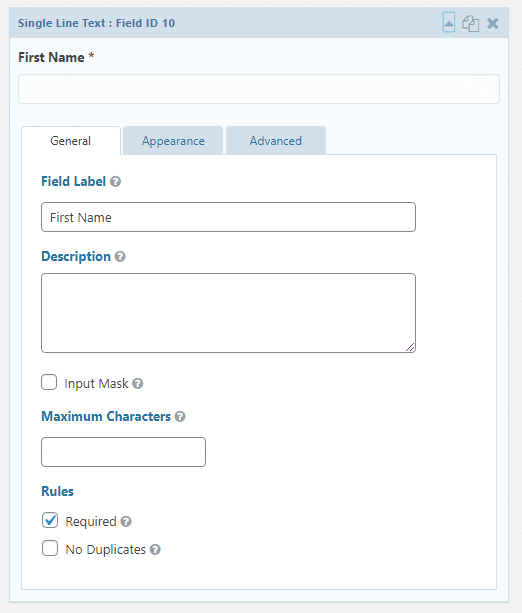
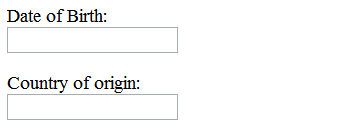
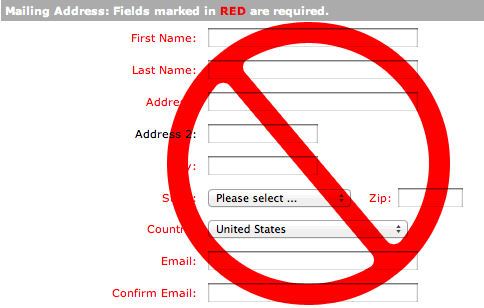
New Success Criteria in WCAG 2.2 - TPGi Aug 19, 2022 · This could be a moot point anyway. Consider a button, for example, in which the text of the button serves as the visible label. If the button’s text is obscured, then this fails 3.3.2 Labels or Instructions, whether or not it fails 2.4.13. SC 2.5.7 Dragging Movements 3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data.
Understanding Success Criterion 3.3.2 - W3C The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what ...
Labels or instructions wcag
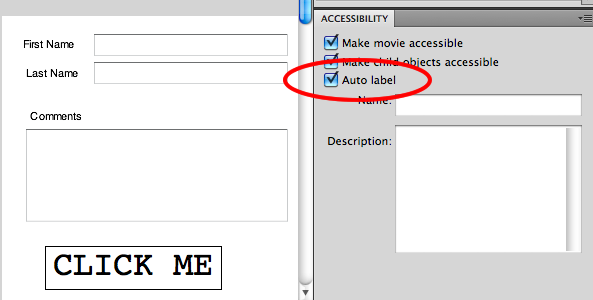
Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. How to Meet WCAG (Quickref Reference) - W3 Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, color, size, visual location, orientation, or sound. Note 1: For requirements related to color, refer to Guideline 1.4. Understanding 1.3.3 Show techniques and failures for 1.3.3 SHARE Back to top Create and verify PDF accessibility (Acrobat Pro) - Adobe Inc. Feb 15, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0.
Labels or instructions wcag. WebAIM: Creating Accessible Forms - General Form Accessibility Apr 16, 2020 · Associate Form Labels with Controls; Page 2: Accessible Form Controls; Page 3: Advanced Form Labeling; Ensure Forms are Logical and Easy to Use. Accessible forms are easy to understand, complete, and submit. Instructions, cues, required form fields, and field formatting requirements must be clearly identified to users. Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what ... WCAG Quick Tips for Developers | WCAG Programmatically associate labels with the appropriate form fields. Assign a visible label for every form field or area of user engagement/control. If the control is a text input field, make sure there's a visible text label that describes what should be entered. (Reference: WCAG success criteria 3.3.2 Labels or Instructions) 5. Labels or Instructions | Pearson Higher Education Provide labels for all user input controls and form fields such as text boxes, radio buttons, and drop-down menus. Include instructions on how to use controls and enter information. How do you do it? Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases.
Understanding SC 3.3.2 Labels or Instructions - DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input. :checked | CSS-Tricks - CSS-Tricks 17.2.2013 · The :checked pseudo-class in CSS selects elements when they are in the selected state. It is only associated with input () elements of type radio and checkbox .The :checked pseudo-class selector matches radio and checkbox input types when checked or toggled to an on state. If they are not selected or checked, there is no match. So when a checkbox is checked, … Labeling Controls | Web Accessibility Initiative (WAI) - W3C Labeling buttons The label of a element is set inside the element and can include markup. This allows more advanced accessibility hints to be included, like marking up language change. When using the element to create buttons, the label is set in the value attribute of the element. Example WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields
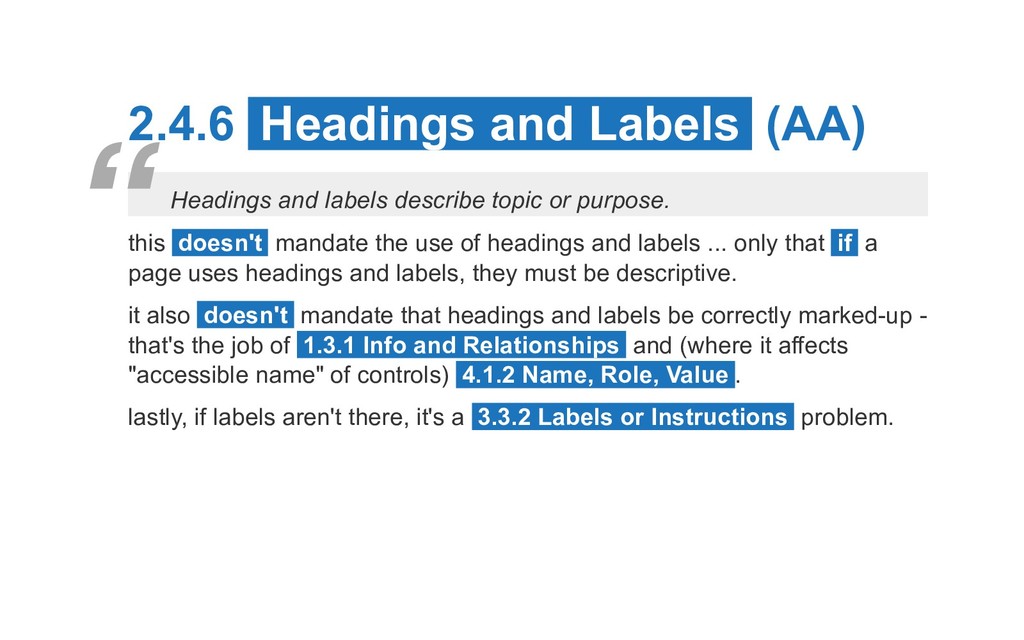
Axe Rules | Deque University | Deque Systems WCAG Success Criteria [WCAG 2.1 (A)] 4.1.2: MUST: Name, Role, Value; ... Programmatically associate labels with select elements. ... For detailed instructions on how to implement these various labelling methods, see the Automated Checks that run as a part of this rule. Collections - Parker House Furniture Parker-House Furniture: Quality furniture, Recliners, Entertainment Centers, High motion fabric, High motion leather Understanding Success Criterion 2.4.6: Headings and Labels Labels and headings do not need to be lengthy. A word, or even a single character, may suffice if it provides an appropriate cue to finding and navigating ... Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 - Wuhcag 'Labels or Instructions' requires forms and controls to provide labels or instructions for user input. Introduction Most websites have at least some elements that require user input. For example, these might be controls or forms. It's essential to label controls such as radio buttons and checkboxes so that users understand what they are selecting.
3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required.
Why Form Labels and Instructions Are Important for Digital Accessibility Form labels and instructions play a crucial role in accessibility. The Web Content Accessibility Guidelines (WCAG) are the consensus standard for digital accessibility. WCAG Success Criteria 3.3.2 requires websites to provide labels or instructions when content requires user input. Form labels are especially important because they're read by ...
Labeling the point: Scenarios of label misuse in WCAG - TPGi Given the importance of labels to accessibility, it is perhaps no surprise that they feature prominently throughout the Web Content Accessibility Guidelines (WCAG). Many success criteria tackle how aspects of the labeling process can create points of potential failure.
Accessibility Bookmarklets Making otherwise hidden accessibility features on web pages (like ARIA landmarks, roles, labels and descriptions and alternative text for non-text objects) more visible Showing whether HTML markup (like lists, headings, label elements, and appropriate landmark roles) is used with proper semantics for accessibility
Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
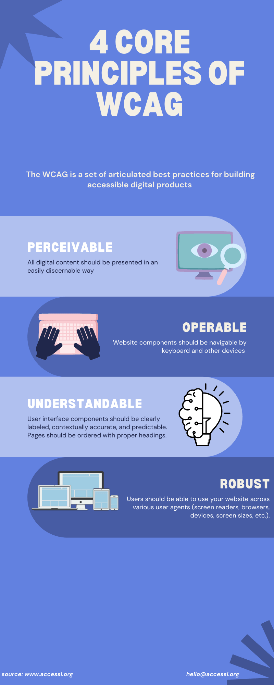
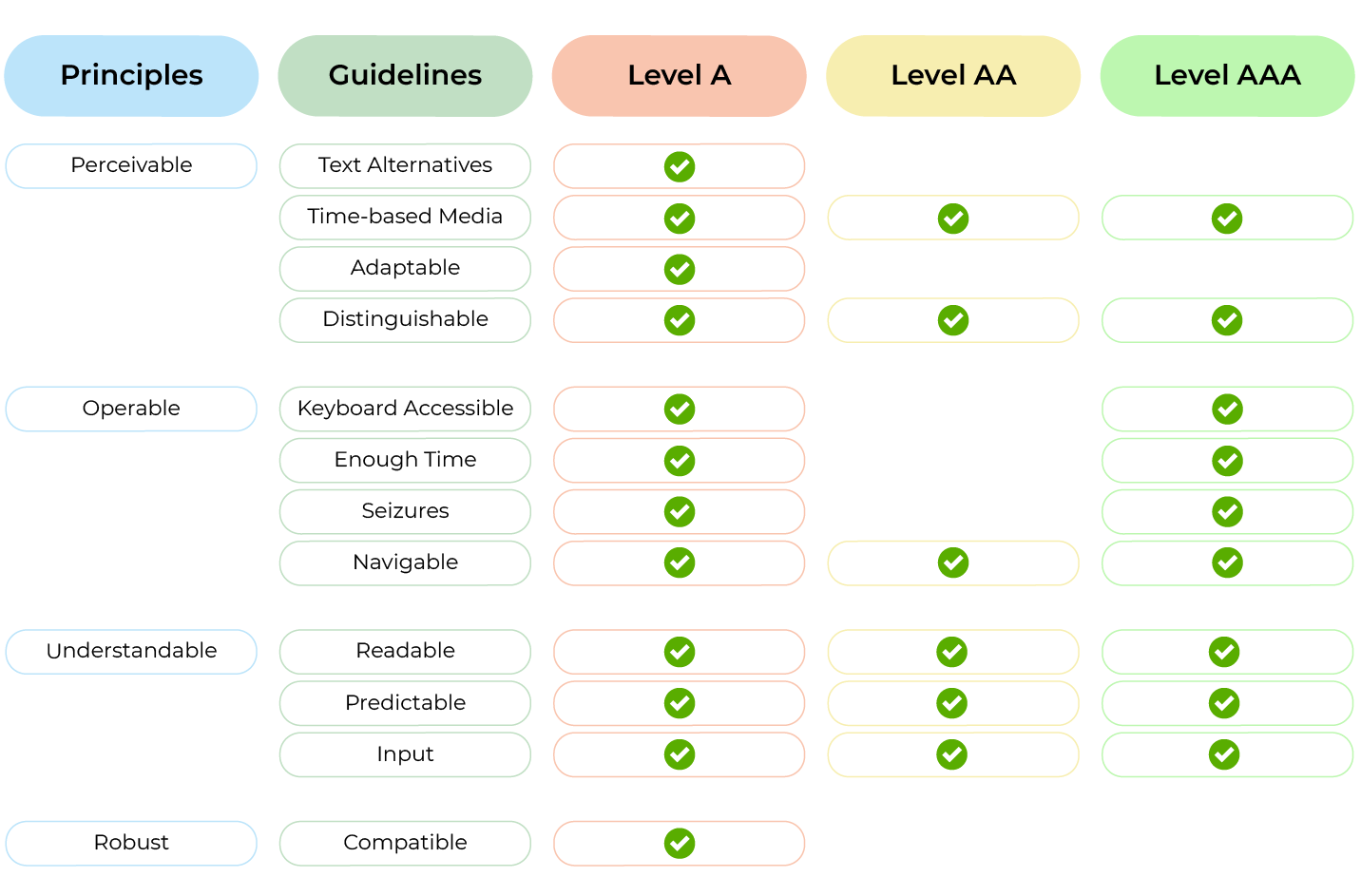
Accessibility | Vue.js Web Content Accessibility Guidelines (WCAG) # WCAG 2.1 extends on WCAG 2.0 and allows implementation of new technologies by addressing changes to the web. The W3C encourages use of the most current version of WCAG when developing or updating Web accessibility policies. WCAG 2.1 Four Main Guiding Principles (abbreviated as POUR): # Perceivable
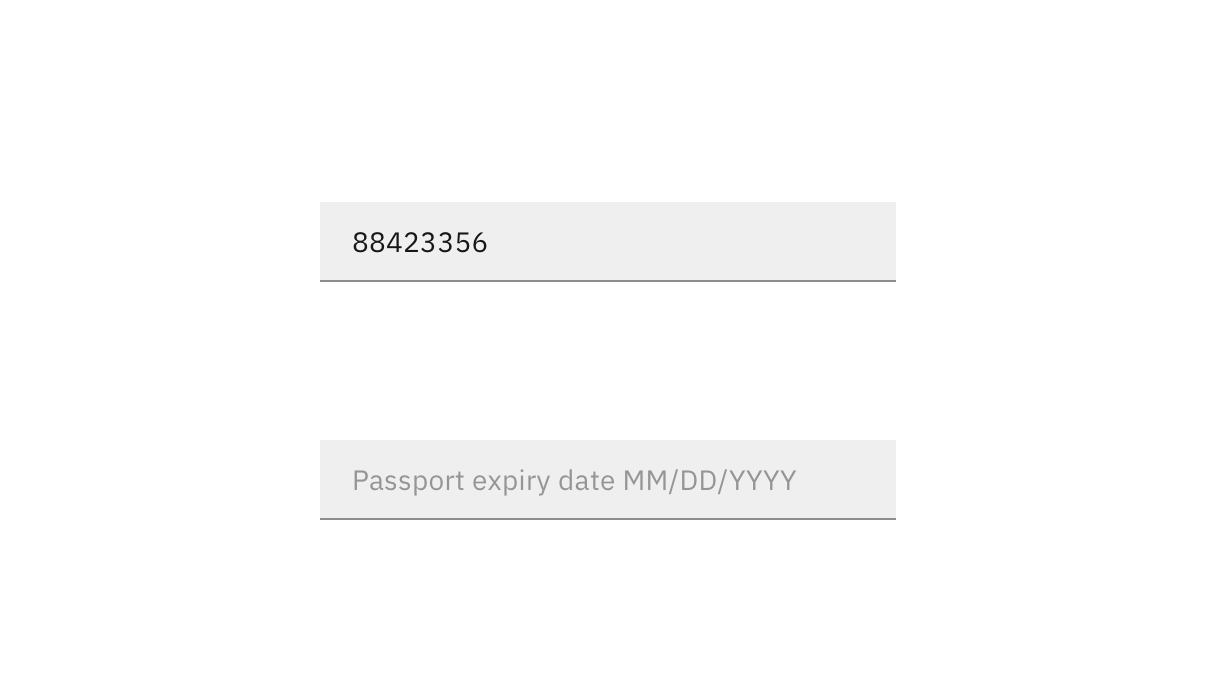
WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ...
Understanding Success Criterion 2.4.6: Headings and Labels Labels and headings do not need to be lengthy. A word, or even a single character, may suffice if it provides an appropriate cue to finding and navigating ...
WebAIM: Web Accessibility for Designers ©2022 WebAIM. Institute for Disability Research, Policy, and Practice Utah State University 6807 Old Main Hill Logan, UT 84322-6807 435.797.7024
Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information.
Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ...
WCAG 2.1 - SC 3.3.2 Labels or Instructions WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities.
WebAIM: WebAIM's WCAG 2 Checklist 2.5.3 Label in Name (WCAG 2.1 Level A) If an interface component (link, button, etc.) presents text (or images of text), the accessible name (label, alternative text, aria-label, etc.) for that component must include the visible text. ... Sufficient labels, cues, and instructions for required interactive elements are provided via instructions ...
a free and simple guide to WCAG 2.1 Compliance - DigitalA11Y Your ultimate WCAG Checklist, a free and simple guide to WCAG 2.1 Compliance, AdA Compliance & Section 508 Compliance. ... Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and ...
Create and verify PDF accessibility (Acrobat Pro) - Adobe Inc. Feb 15, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0.
How to Meet WCAG (Quickref Reference) - W3 Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, color, size, visual location, orientation, or sound. Note 1: For requirements related to color, refer to Guideline 1.4. Understanding 1.3.3 Show techniques and failures for 1.3.3 SHARE Back to top
Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.


























![a11y]: FileUploaderDropContainer's input needs to be moved ...](https://user-images.githubusercontent.com/8866319/149418455-a9c13e5d-5bbe-4618-8274-333dd16d3c23.png)











Post a Comment for "43 labels or instructions wcag"