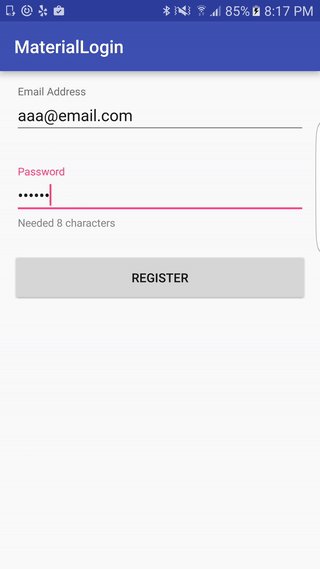
40 floating labels material design
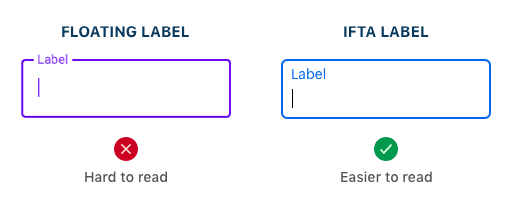
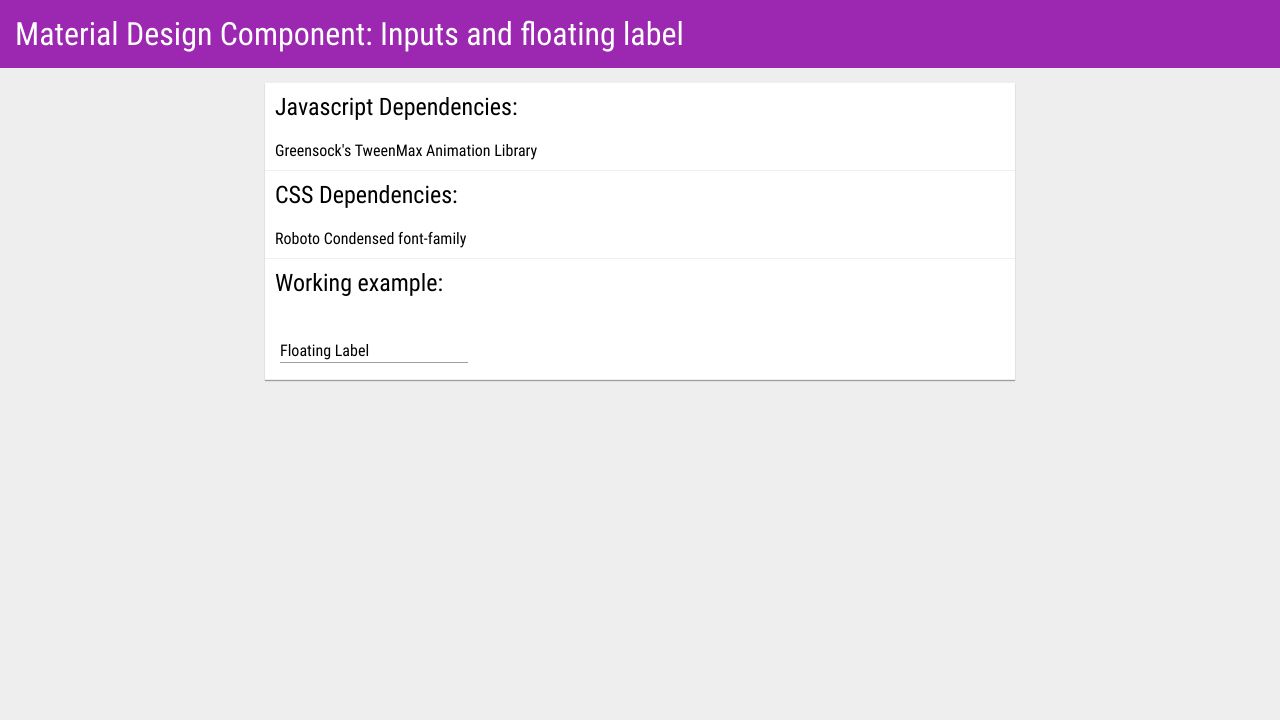
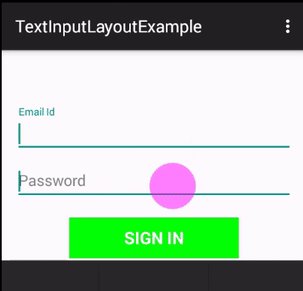
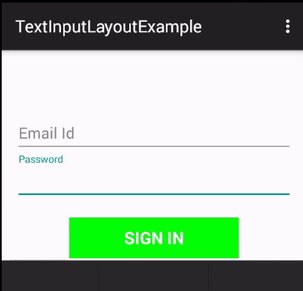
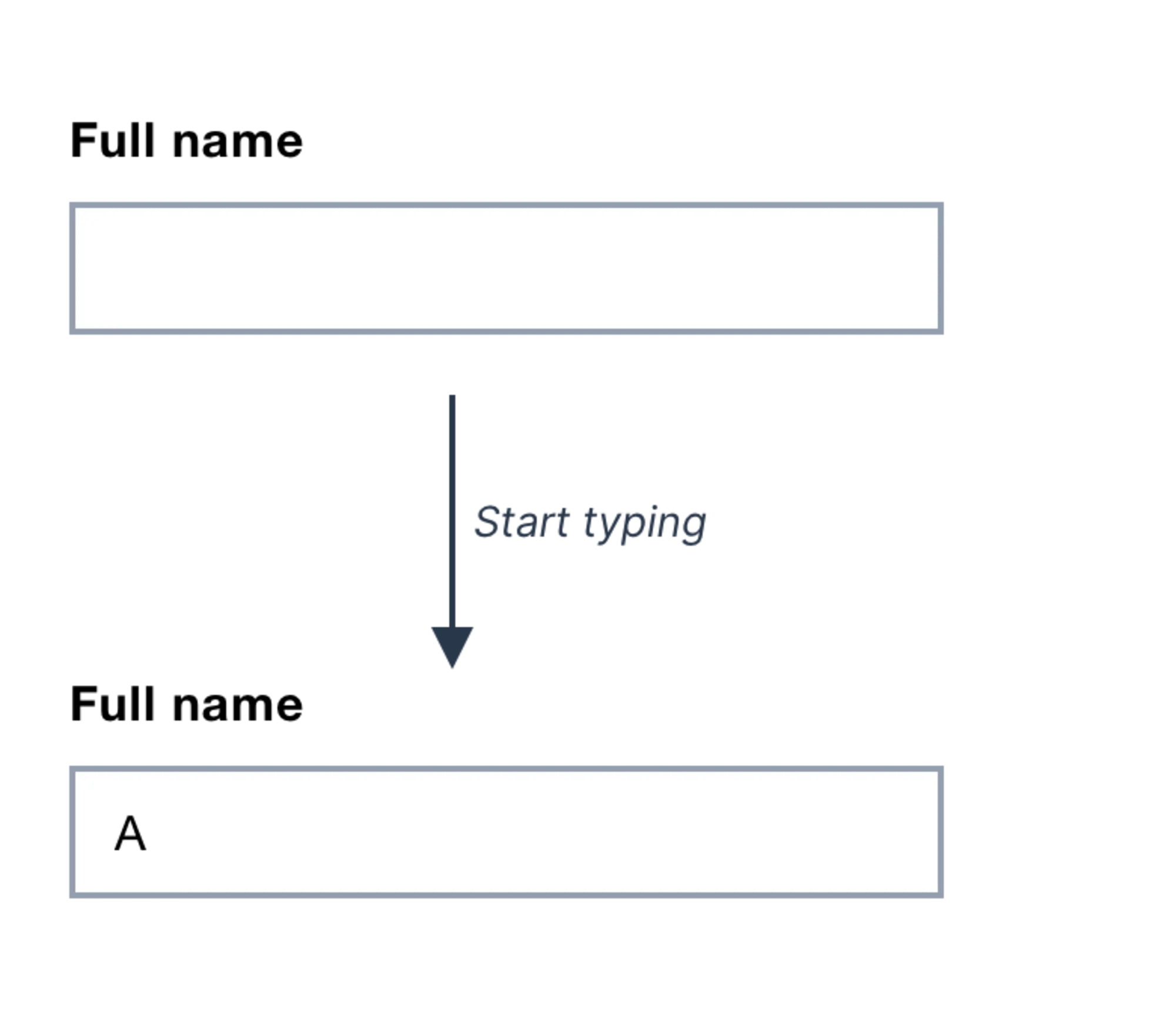
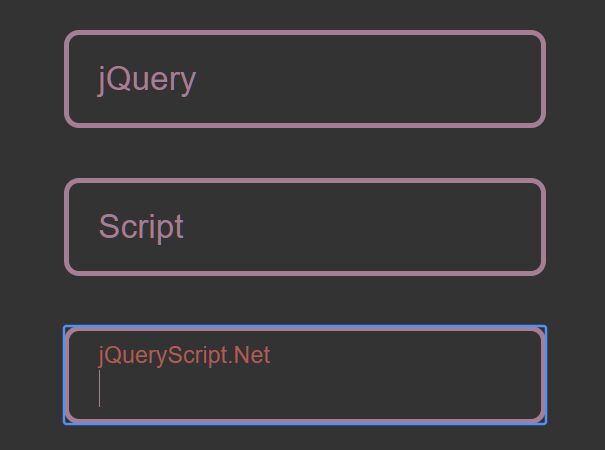
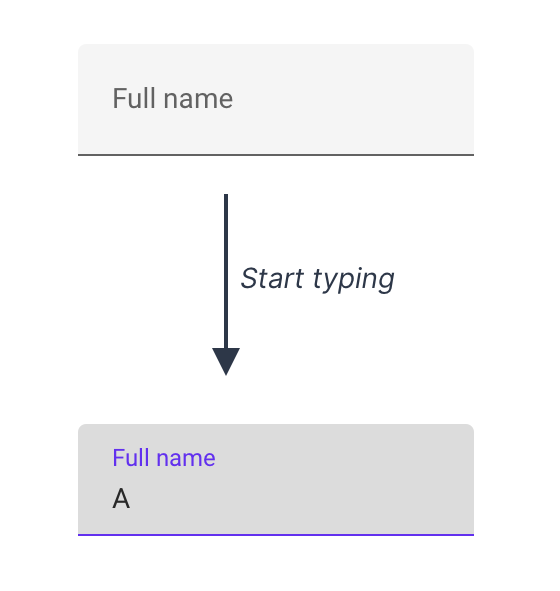
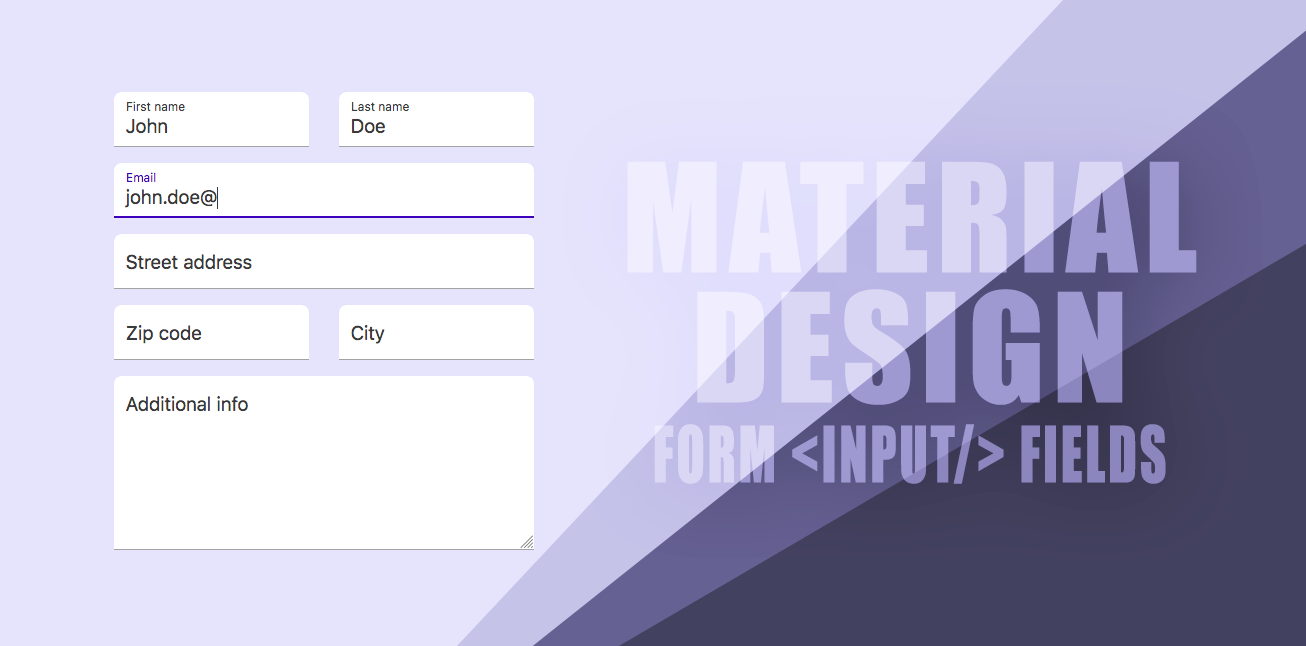
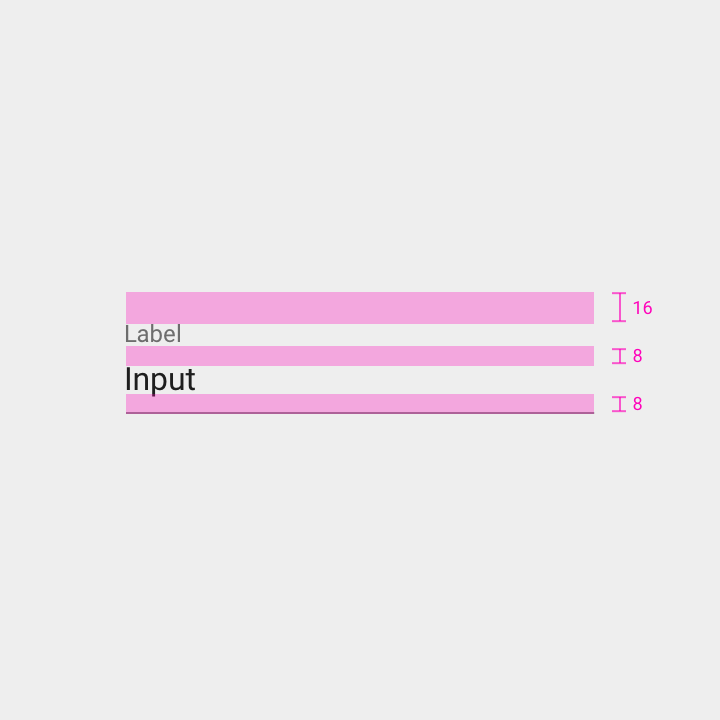
Use Floating Labels to Make Your Form UI/UX Minimalist and Effective Floating labels can make your UI more minimalist without hurting usability. By just looking at the illustration above, some of you might immediately understand why Floating Labels is a glorious UI asset, but in case you're new to the "Floating Labels" concept, here's why they're so powerful: How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input.
Float Labels with CSS | CSS-Tricks - CSS-Tricks For the labels on the right, a padding-right on the input:focus and textarea:focus greater than or equal to the width of the label (40% in the demo) keeps your input from going underneath the label as you type.. The tradeoff is when manually setting your caret with a click, the padding changes after focus but before the click sets the caret, so it's a bit unpredictable.
Floating labels material design
v7.material.angular.io › components › form-fieldAngular Material is a component used to wrap several Angular Material components and apply common Text field styles such as the underline, floating label, and hint messages. In this document, "form field" refers to the wrapper component and "form field control" refers to the component that the is wrapping (e.g ... Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Text fields let users enter, edit, and select text. ... mdc-text-field--label-floating: Styles the text field with a floating label and pre-filled or focused value. mdc-text ... Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
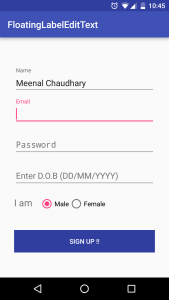
Floating labels material design. notiz.dev › blog › floating-form-field-with-tailwindcssFloating Form Field with Tailwind CSS - notiz May 28, 2020 · Reuse the floating form field and change border-b-2 to border-2 this gives you the outline. Add padding p-4 to create space inside the outline and increase the font size text-lg of the input and the label. Floating labels | Forms, Inputs, Widget 'Use these form elements with floating labels from Flowbite inspired by Google's Material Design to submit form data ' Floating labels are problematic - Medium Here's why: 1. There is no space for a hint Floating labels start inside the text box leaving no space for an additional hint. 2. They are hard-to-read Floating labels typically have small... material.io › design › componentsMaterial Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
Xamarin.Forms Material Visual - Xamarin | Microsoft Learn In this article. Download the sample. Material Design is an opinionated design system created by Google, that prescribes the size, color, spacing, and other aspects of how views and layouts should look and behave.. Xamarin.Forms Material Visual can be used to apply Material Design rules to Xamarin.Forms applications, creating applications that look largely identical on iOS and Android. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. material-io.cn › components › tabsMaterial Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. React: Implementing Material Design's Floating Labels Floating Labels CSS. When implementing the CSS for the Material Design floating labels, pay special attention that the label's text is aligned exactly with the input's text. Especially getting this to work across browsers is a bit tricky, but I've left some tips in the comments below:
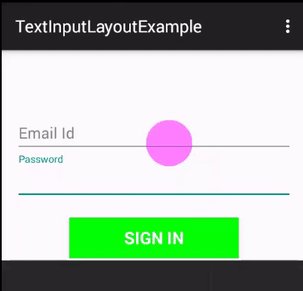
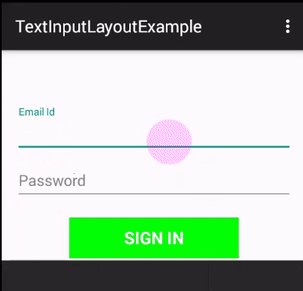
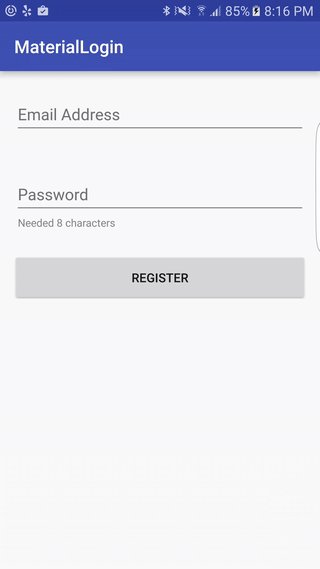
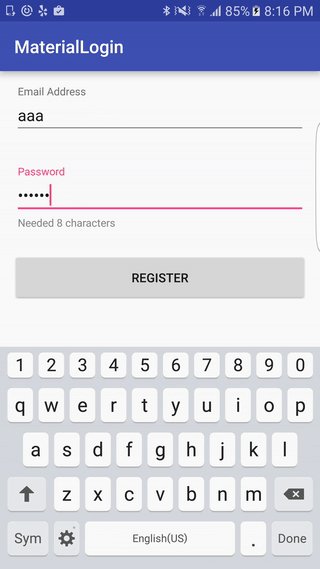
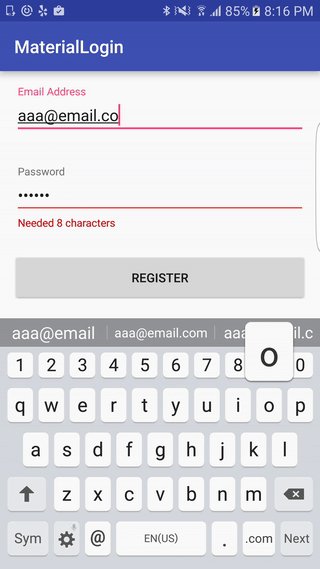
How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves. Floating Label - Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android. ... Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, ... Material Design Text Fields Are Badly Designed - Smashing Magazine Material Design text fields use the float label pattern. ( Large preview) Some people assume float labels are best because Google's Material Design uses them. But in this case, Google is wrong. Instead, I recommend using conventional text fields which have: The label outside the input (to tell the user what to type), abcnews.go.com › internationalInternational News | Latest World News, Videos & Photos -ABC ... Oct 18, 2022 · Get the latest international news and world events from Asia, Europe, the Middle East, and more. See world news photos and videos at ABCNews.com
docs.oracle.com › javase › 8JavaFX CSS Reference Guide - Oracle To the novice, this may be unfamiliar territory; but the learning curve is not that great. Give CSS styling a try and the benefits will soon be apparent. You can also split the design and development workflow, or defer design until later in the project.
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Text fields let users enter, edit, and select text. ... mdc-text-field--label-floating: Styles the text field with a floating label and pre-filled or focused value. mdc-text ...
v7.material.angular.io › components › form-fieldAngular Material is a component used to wrap several Angular Material components and apply common Text field styles such as the underline, floating label, and hint messages. In this document, "form field" refers to the wrapper component and "form field control" refers to the component that the is wrapping (e.g ...

























Post a Comment for "40 floating labels material design"